Here at SMILE, we collect feedback in a few different ways and it depends how the project has been planned out as to how we’ll gather feedback.
One way can be through commenting on our UXPin design files. This means that you can add a comment right next to a piece of design that you are talking about to help our design team understand which part you are wanting to amend or feedback on.
UXPin is a cloud-hosted prototyping platform so as a client you’ll be provided with a link that will look something like this:
https://preview.uxpin.com/e7581b55a7c2631b40df823c83ec1393f7850ab8#/pages/161305607/simulate/no-panels?mode=i
From there, you can open this link and view the design. Find out more on how to do that here.
Adding a comment
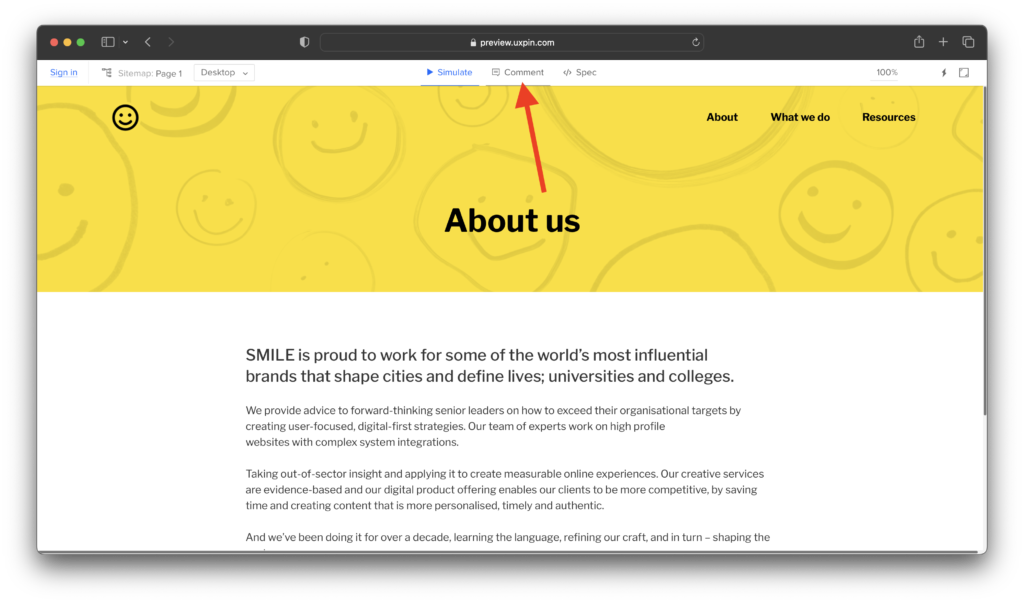
Designs will usually open up in ‘Simulate’ mode which means that you’re viewing the design and all aspects that have been prototyped (hover states on buttons for example) will all work as designed. What you need to do is head over to the middle table that says ‘Comment’.

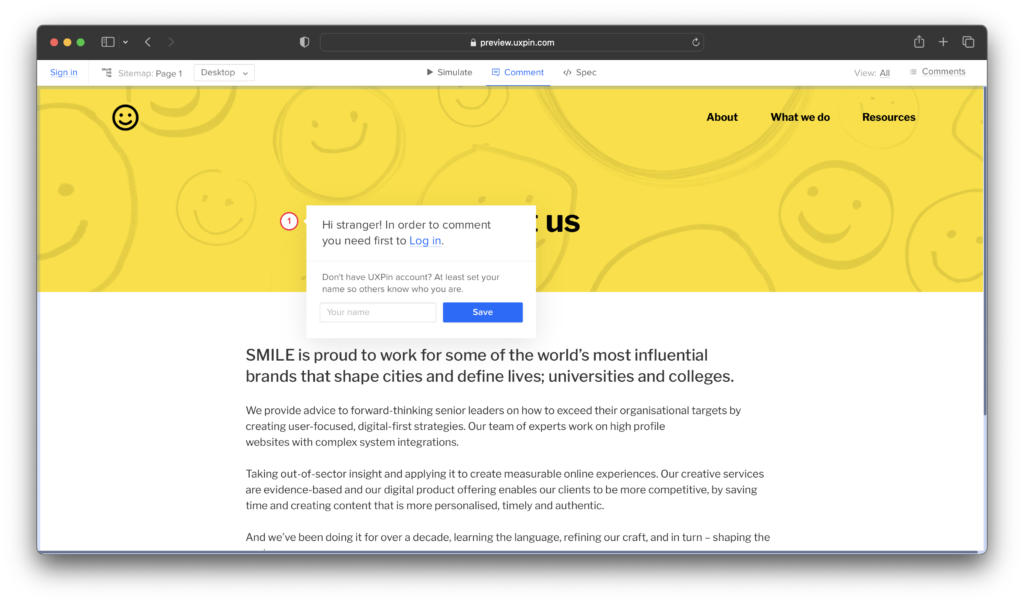
From there, all you need to do is click on the page where you want to add a comment. A modal will then open up asking you to add your name so we at SMILE know who’s adding a comment.

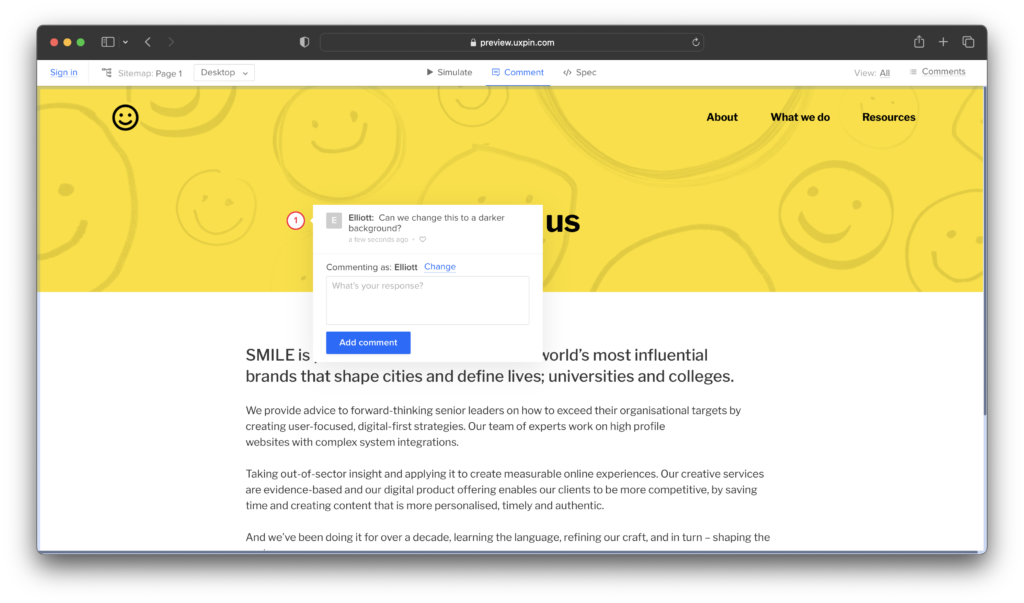
After you’ve typed in your name, you just need to add your comment. Before you add your comment, don’t forget to make sure that the numbered pin is in the right location as you can’t move it after you’ve commented.
The comment will look something like the following. You can also make a thread of comments for the same thing so don’t worry if you forget to mention something, you can simply add it as another comment underneath the one you just added!

Viewing all comments
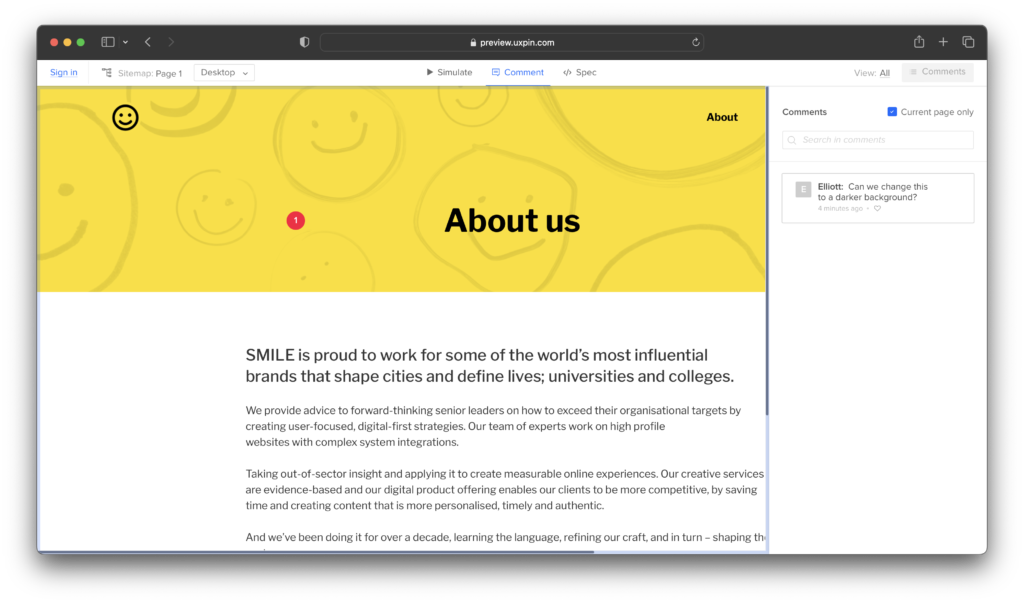
If you do need to view all of the comment on a particular design to see if something has already been mentioned then you need to head top the top right of the page where it says ‘Comments’. This will then open a sidebar from the right showing you all of the comments for a particular page on a design.
Don’t forget to check out this article about how to switch pages and views within UXPin.

And that’s all you need to know about adding comments. If you do ever have any questions, please feel free to search for your answer within this help hub or by emailing us on design@wearesmile.com or by contacting the designer working on your project.