Feeding back on designs is the best bit! This is where you get to see the vision start to become a reality.
UXPin is a cloud-hosted prototyping platform so as a client you’ll be provided with a link that will look something like this:
https://preview.uxpin.com/e7581b55a7c2631b40df823c83ec1393f7850ab8#/pages/161305607/simulate/no-panels?mode=i
From this link, you can then access the design sprint that the SMILE designer is looking for feedback or sign-off on. You will usually receive a link directly to the page but if you ever need to look at multiple pages then this is a handy guide on how to do that.
Switching pages
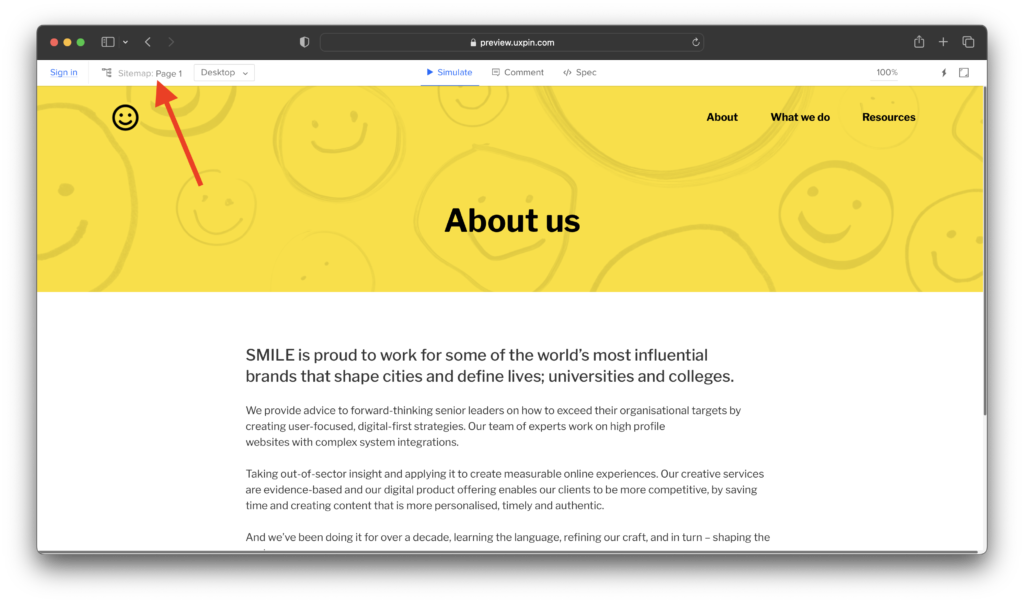
There can be a lot of options in the UXPin interface but the ones that are most important to you are the two in the top left corner.

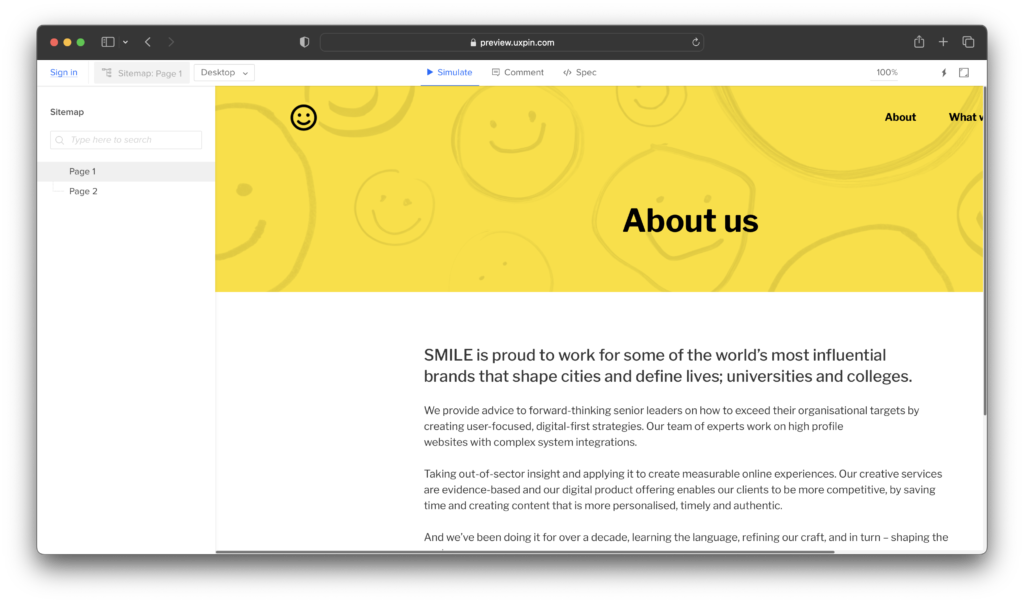
When you click this sitemap button, a sidebar will open which will show you all of the available pages that have been designed!

Viewing mobile designs
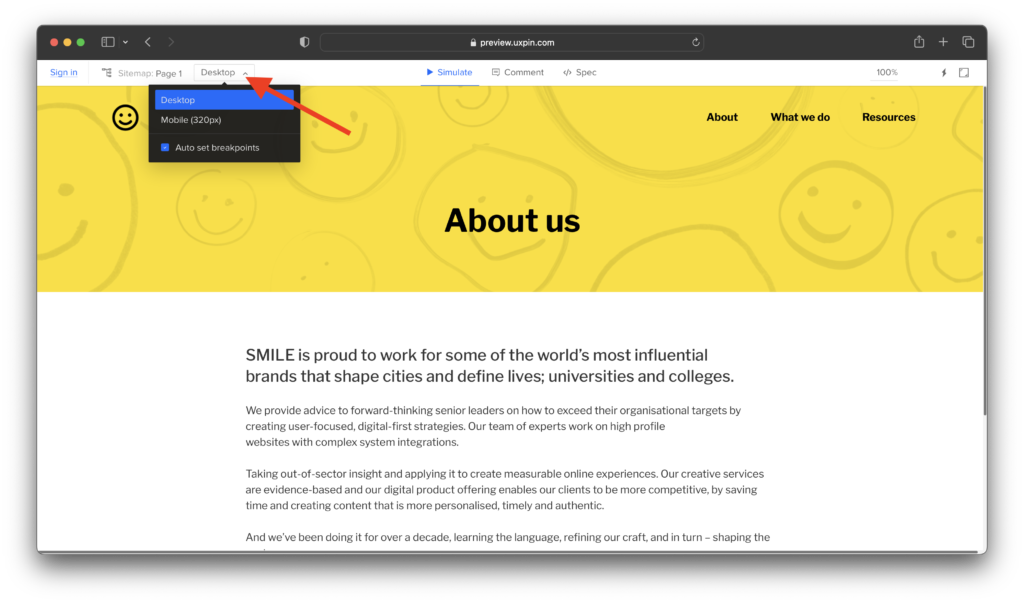
Viewing mobile designs is very similar to changing pages but it’s the drop-down just to the right of the sitemap button. From there you can switch between Desktop and Mobile designs.

To wrap up, those are the two most important things you need to know when you are viewing designs in one of our UXPin files.
If you do have any other questions, please explore this help hub or drop us an email on design@wearesmile.com or by emailing the designer working on your project directly.