Anchor links have always been a handy way of helping users quickly jump straight to the content they want to access. In the Gutenberg editor, WordPress has made this even easier with support for adding anchors to Header blocks which can easily be found in the block settings.

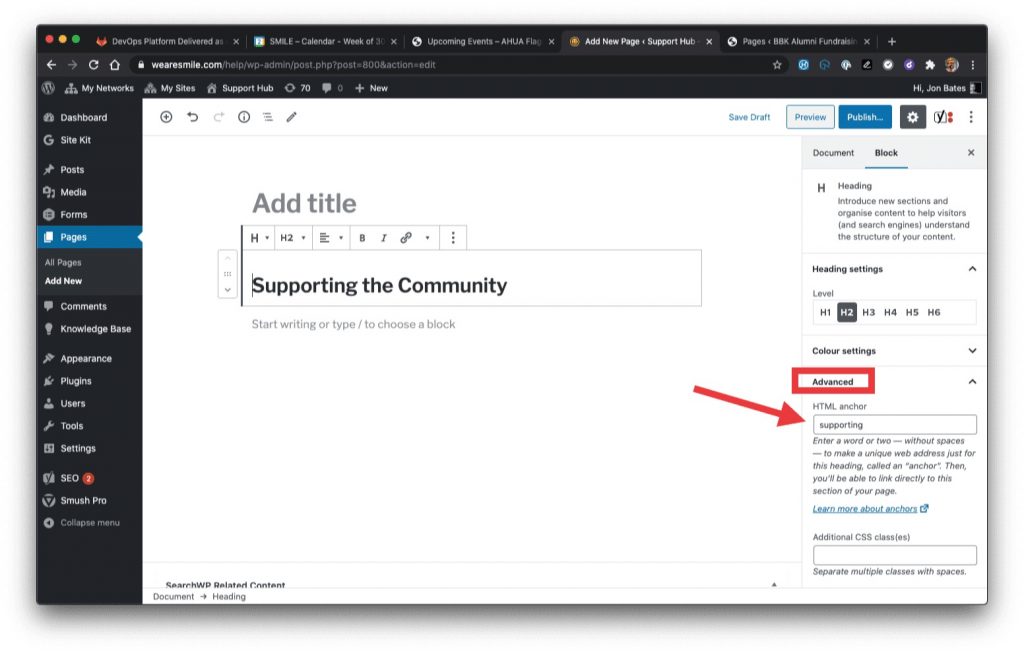
- Select a header.
- Click the ‘Advanced’ tab in the block settings (use the settings wheel top-right to toggle this open if it isn’t already).
- Type in the name of your link (in my example, I’ve named it ‘supporting’) and update the page.
- You can now use the suffix ‘#supporting’ at the end of the page’s URL to take users directly to this heading. So if the page has the slug /helping-us-out use /helping-us-out#supporting to target your anchor.
How you make use of your anchor is entirely up to you! Common scenarios include creating a table of contents at the top of a long page in order to link to specific sections within it. More creative ways include using call-to-action buttons to shoot your users off to a subsection of an entirely different page.