While Gutenberg is fairly comprehensive in covering most content-types, you may occasionally find yourself required to write your own custom HTML for a number of reasons.
The ‘Custom HTML’ Block
There is a Gutenberg block which exists for just these occasions. Press the ‘+’ to add a new block to a post or page and select ‘Custom HTML’.

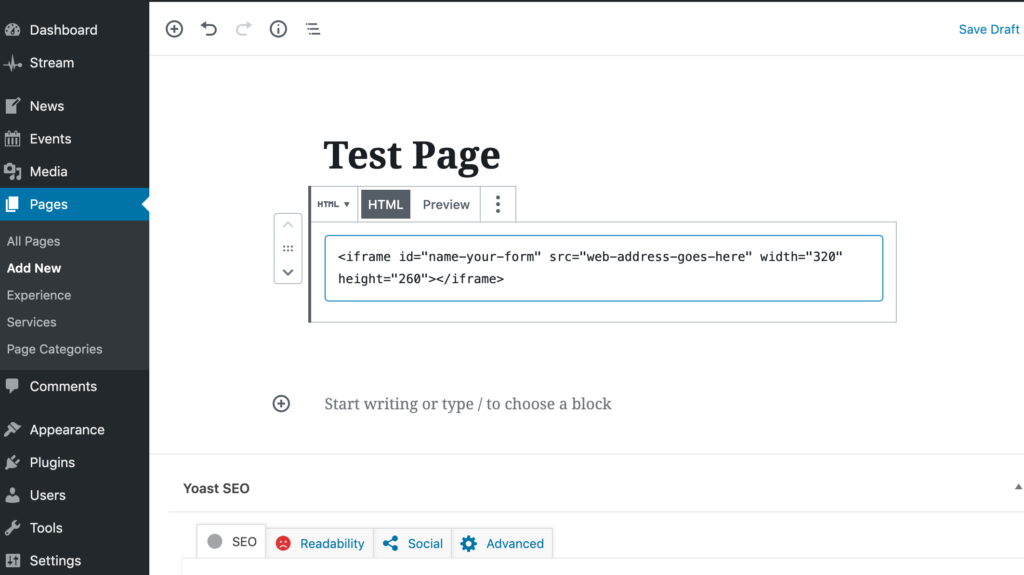
Type in your custom HTML inside the block’s editor. iFrame embeds, for example, would be inserted using the following format:

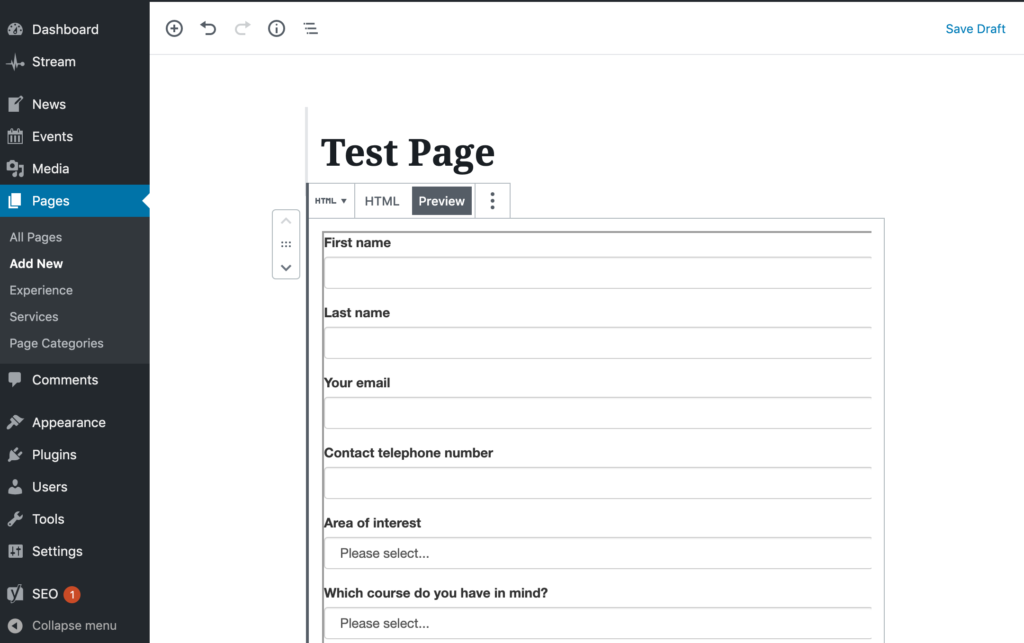
You will be able to preview your HTML by clicking on the ‘Preview’ button.

Continue to make tweaks and preview your changes until you are happy. Finally, in cases where your theme has been applied to the site, you should be able to preview the entire post/page through the ‘Preview’ button in the top right of your screen.
Problems with the ‘Custom HTML’ Block
Frankly, the Custom HTML block is misleading. You’d be forgiven to think that you can dump any HTML into this block and it’ll ‘just work’. Sometimes, this might not work as you expect. Specific tags may be stripped out from yout HTML input as a security precaution. If this is the case you should think about asking for a custom Gutenberg block, shortcode or plugin to be created for you to enable advanced functionality. One such case might be the embedding of established forms.
Consider Gravity Forms
Gutenberg has its own block for one of our core plugins Gravity Forms. Before you go further, you could consider whether or not it would be a positive step forward to recreate old forms in Gravity Forms. Two massive benefits of this are:
- Once created, a form can be easily embedded (by its ID) into as many pages on your site.
- Commonly, we have created bespoke designs for forms created in this way which follow our customers’ brand guidelines.
We completely understand that, in some cases, embedding already-existing HTML content is unavoidable – especially where tracking and analytics information are contingent on this content.