Unlike posts, which are often organised into archives based on metadata, pages can be organised hierarchically in a parent/child structure which is nice and clear to see in the back end of your site.
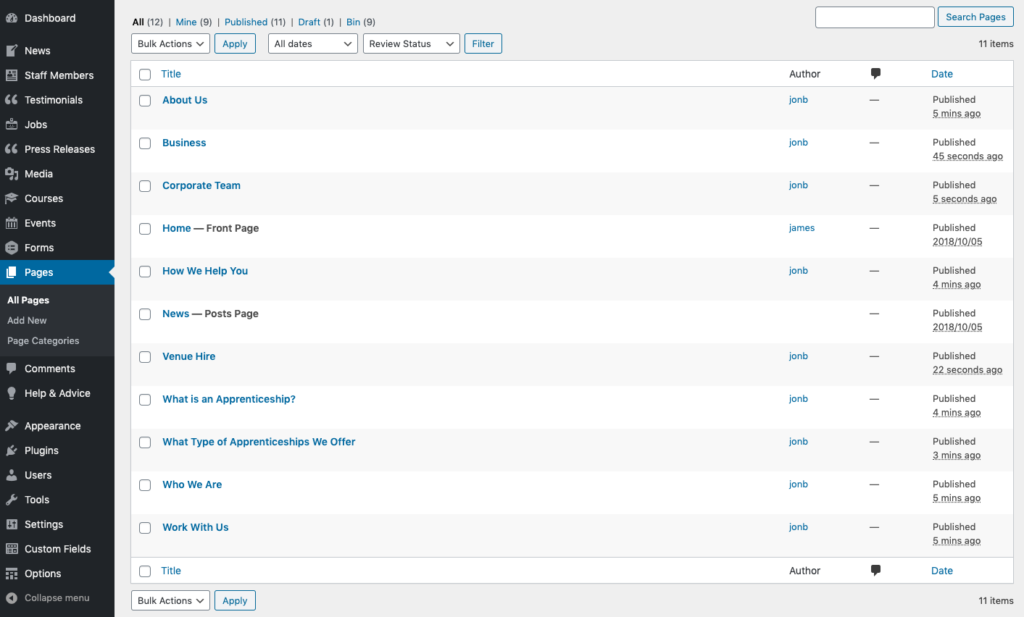
Below is a screenshot of a ‘Pages’ listing containing the titles for some pages you might find on a typical college or university website.

These structure of these pages in relation to each other is currently ‘flat’ – ie. there is none. However we can start to change that.

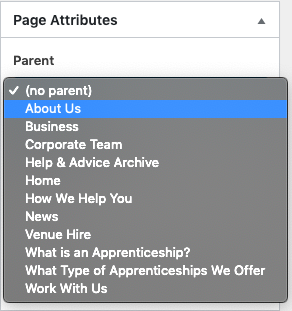
If we click on a page title – ‘Who We Are’ for example – as well as editing the content, we can also define the page’s hierarchical structure. On the right hand side of the screen, there is a ‘Page Attributes’ section where we can assign a ‘parent’ page.
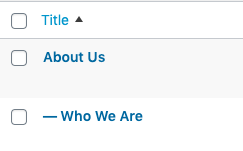
In this case, I would like ‘Who We Are’ to be a subpage within the ‘About Us’ section so I’m going to select ‘About Us’ as the parent page and then click ‘Update’ to save my changes. Now, navigating back to the page listing, we can see that ‘- Who We Are’ has been ordered below ‘About Us’ with a hyphen to denote its child status.

You can assign as many child pages to a parent page as you like (although, not the other way around!) – and can even assign children to children if necessary. Grandchildren will appear with a double hyphen in the page listing.
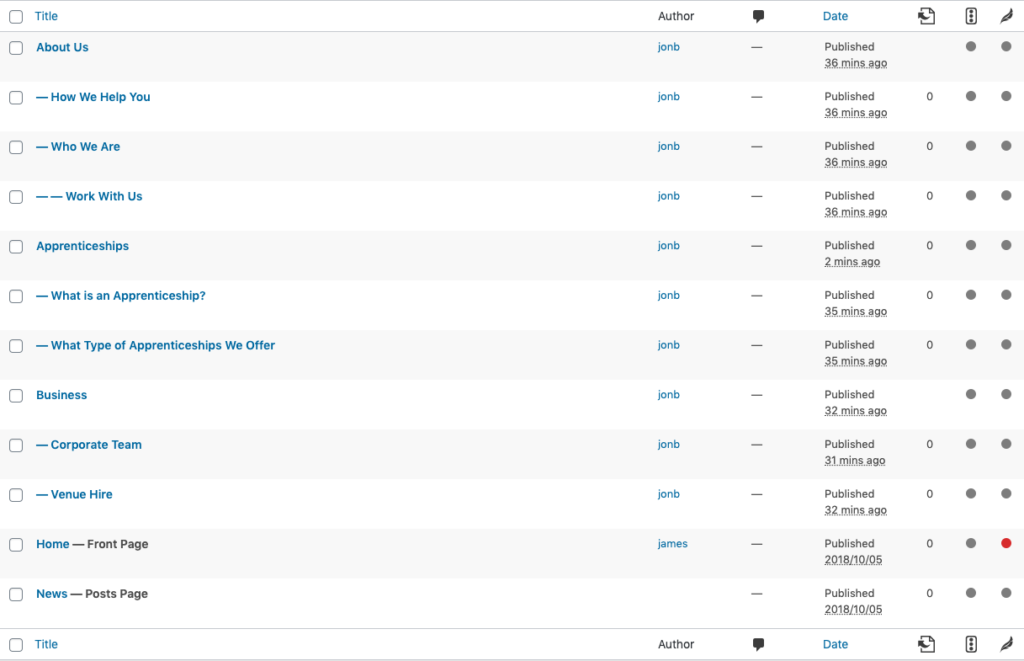
Below you can see the initial collection of pages organised into a much more functional hierarchy.

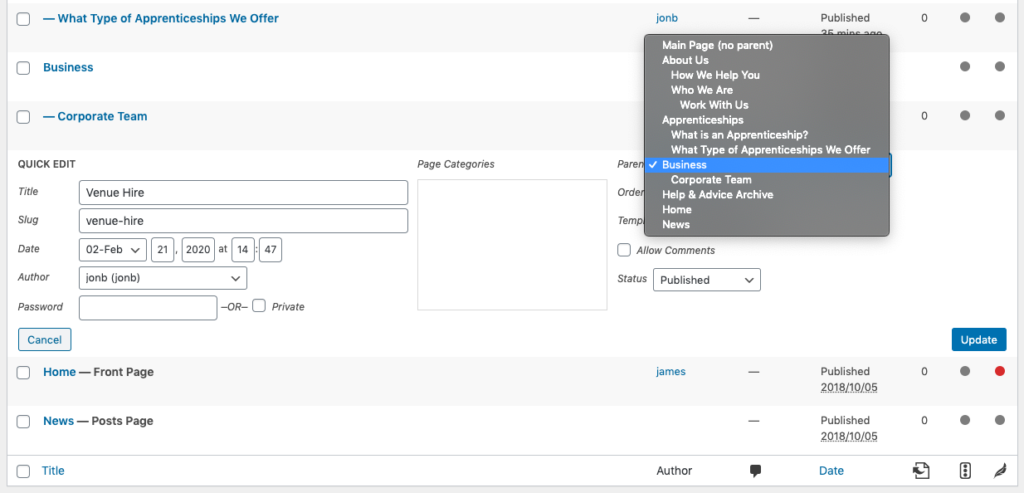
Bonus tip: most of the time, you’ll be assigning page attributes on the fly as you create new content. If however, you have a big list of unorganised posts, you can quickly define parents/children through post listing page by using the ‘Quick Edit’ tool which appears when hovering over an item: