Spammers often attack forms which can be both an annoyance and a security risk to your site. If you find that a form is receiving a lot of spam, you can add a reCAPTCHA field to help filter out unwanted entries.
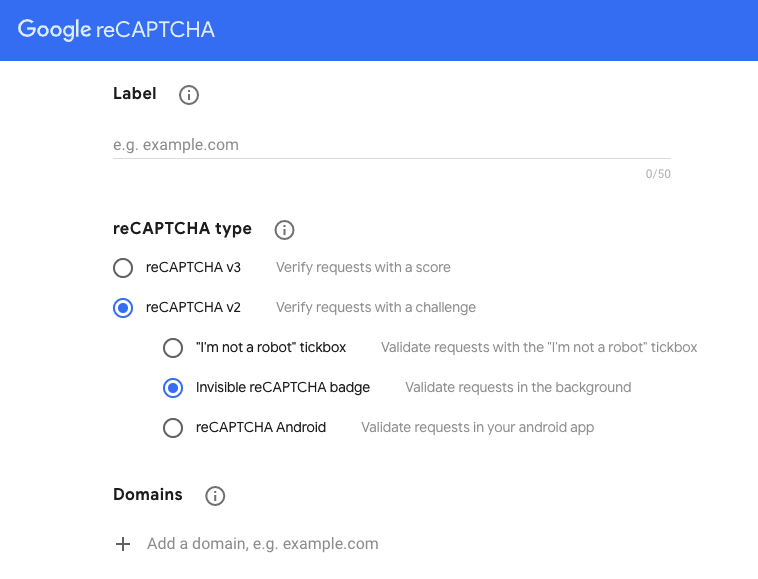
The first step is to register your site with Google’s anti-spam reCAPTCHA service. You’ll need to select ‘v2’ for the reCAPTCHA type. We recommend choosing the ‘invisible’ option when you’re registering, as it’s more flexible with Gravity Forms (the plugin used to build forms on HappyPress sites). Don’t worry, you can set how you’d like to display the reCAPTCHA field in the Gravity Forms settings.

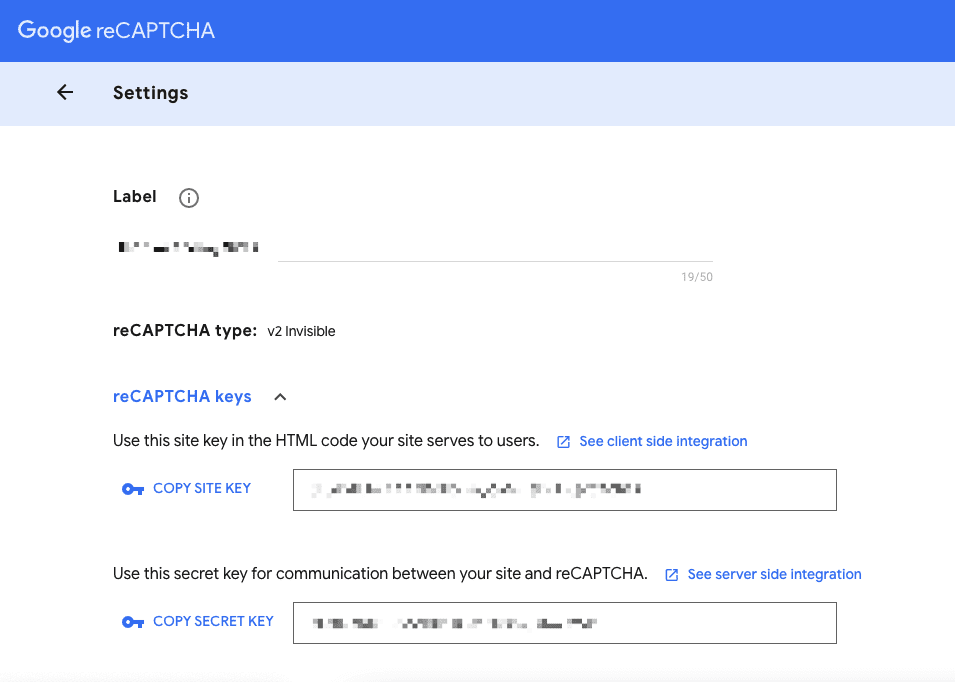
Once registered, you’ll be able to find your reCAPTCHA keys in the settings.

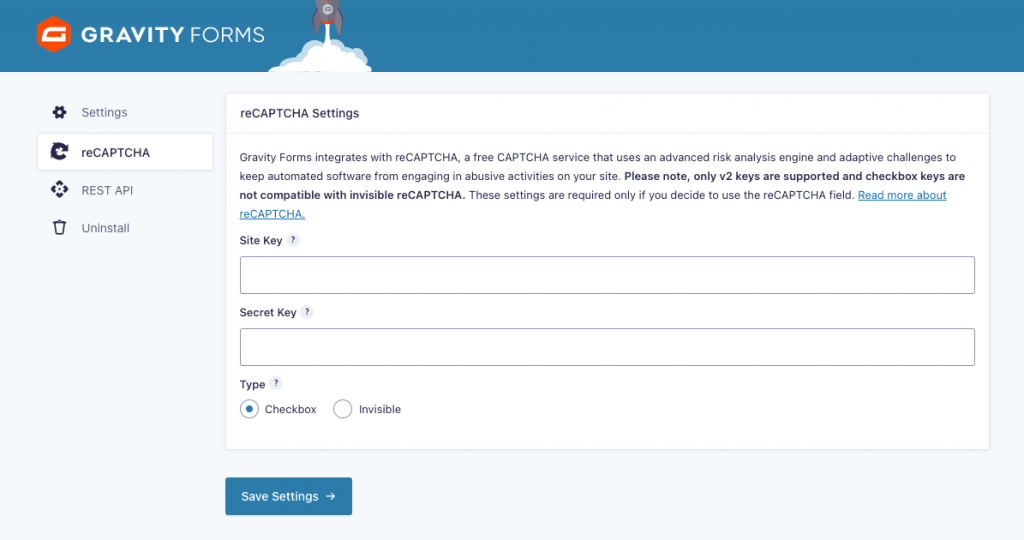
Paste these values into the appropriate fields on the Gravity Forms reCAPTCHA settings screen and choose how you’d like reCAPTCHA fields to display in your forms. The display options are ‘Checkbox’ and ‘Invisible’: ‘checkbox’ will show a field that users must tick in order to submit the form; ‘invisible’ shows a small banner instead and doesn’t require any active user interaction.

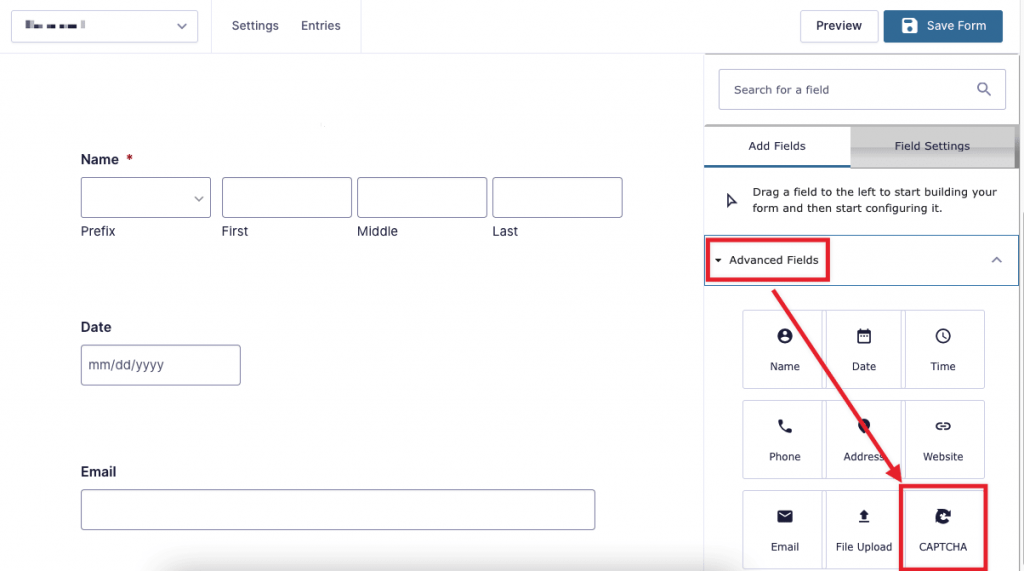
After you’ve saved your settings, the final step is to add a reCAPTCHA field to the individual form or forms and you should see a reduction in spam!